Bringing branding to life
AGENCY
Velocity Partners
CLIENT
Constellant
PROJECT LENGTH
3 months
MY ROLE
Senior Product Designer
BRIEF
Redesign the website, revaluate content and incorporate the new branding.
MY DELIVERABLES
UX - Information Hierarchy, User journeys, wireframes, prototypes
UI - Design System creation, Visual design
Testing - QA
THE MOST ENJOYABLE PART OF THE PROJECT
Animating the concept routes and bringing the branding to life
THE BIGGEST CHALLENGE
Directing the client developers to implement the animation vision for the graphics and movement.
THE BIGGEST WIN
Seeing everything coming together. the graphics, copy and animation.
MAIN BUSINESS METRICS MET
Improves customer experience
Increased conversion rate
Increase in sales in ad placement offering
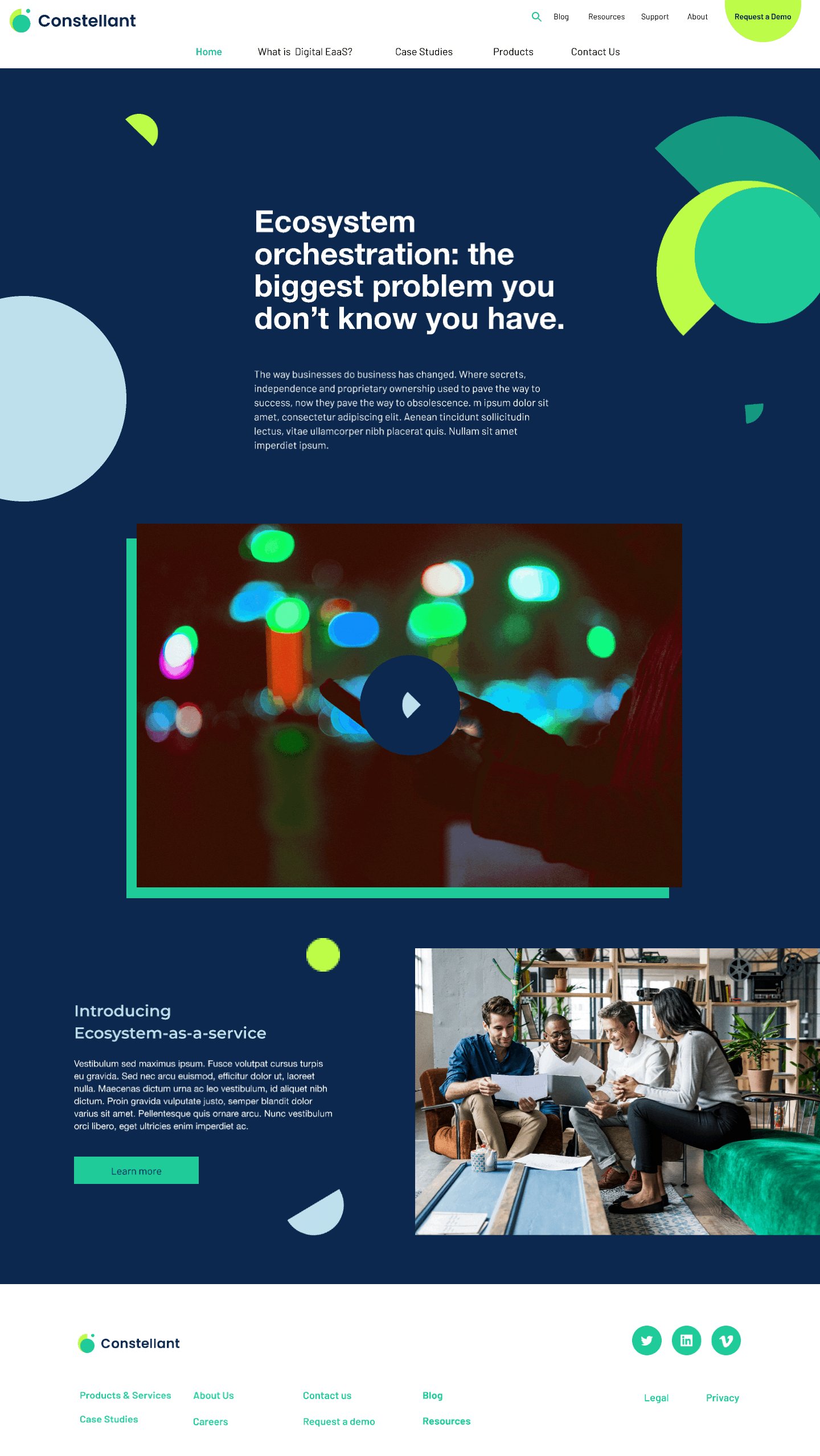
While at Velocity, I was tasked to work with a newly rebranded client to create a full website. Using the brand guidelines I created a baseplate that is web ready for developers to use as a guide to start building the skeleton of the site.


Working with the strategy and copy team we worked together to create an insight presentation for ourselves and the client to better understand our users and their needs and began to map their journeys and create a sitemap, Information Architecture and wireframes. We tested out our user journeys with the wireframes to make sure they aligned with our proposed strategy.






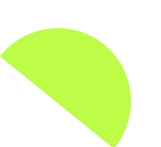
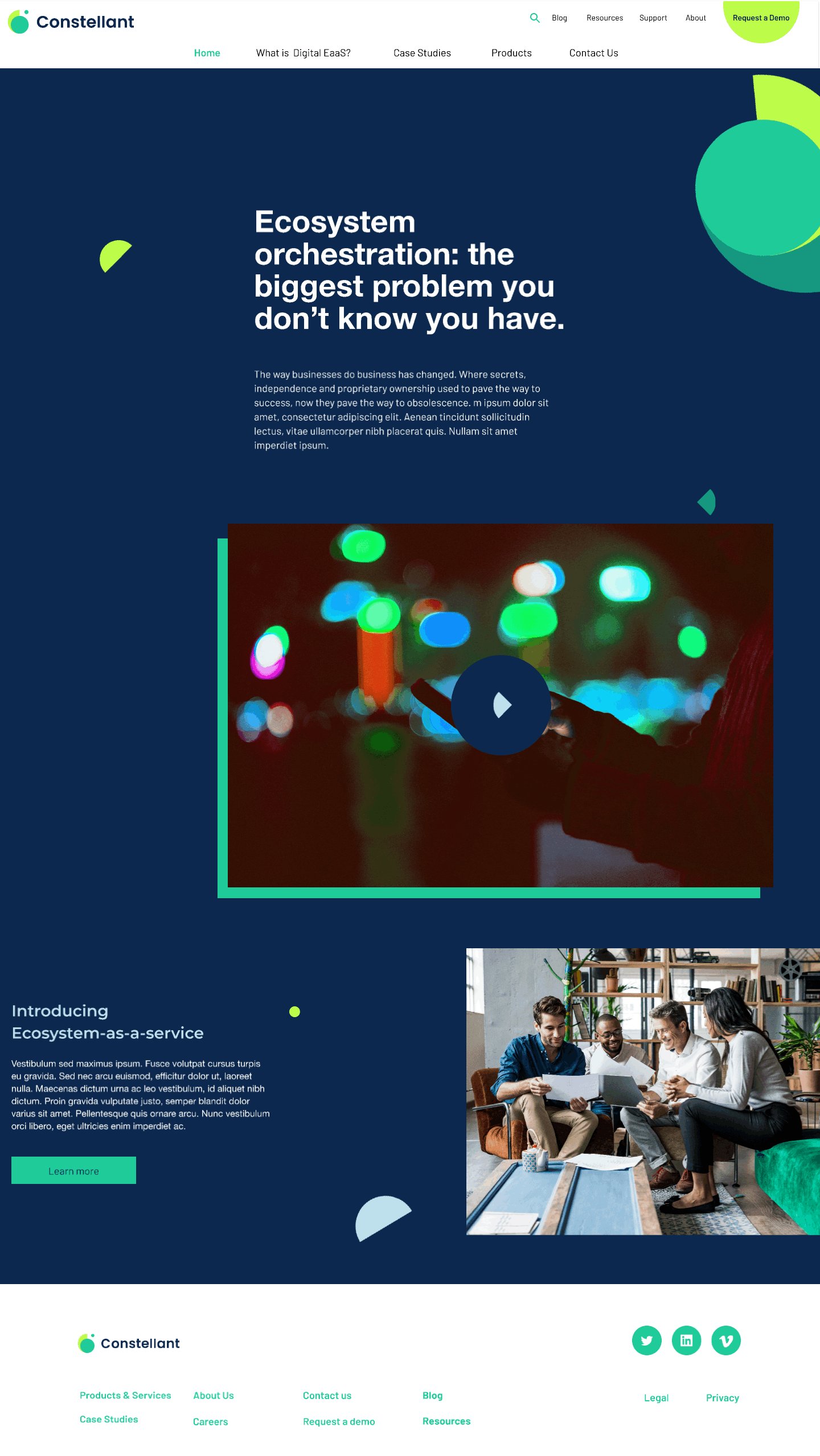
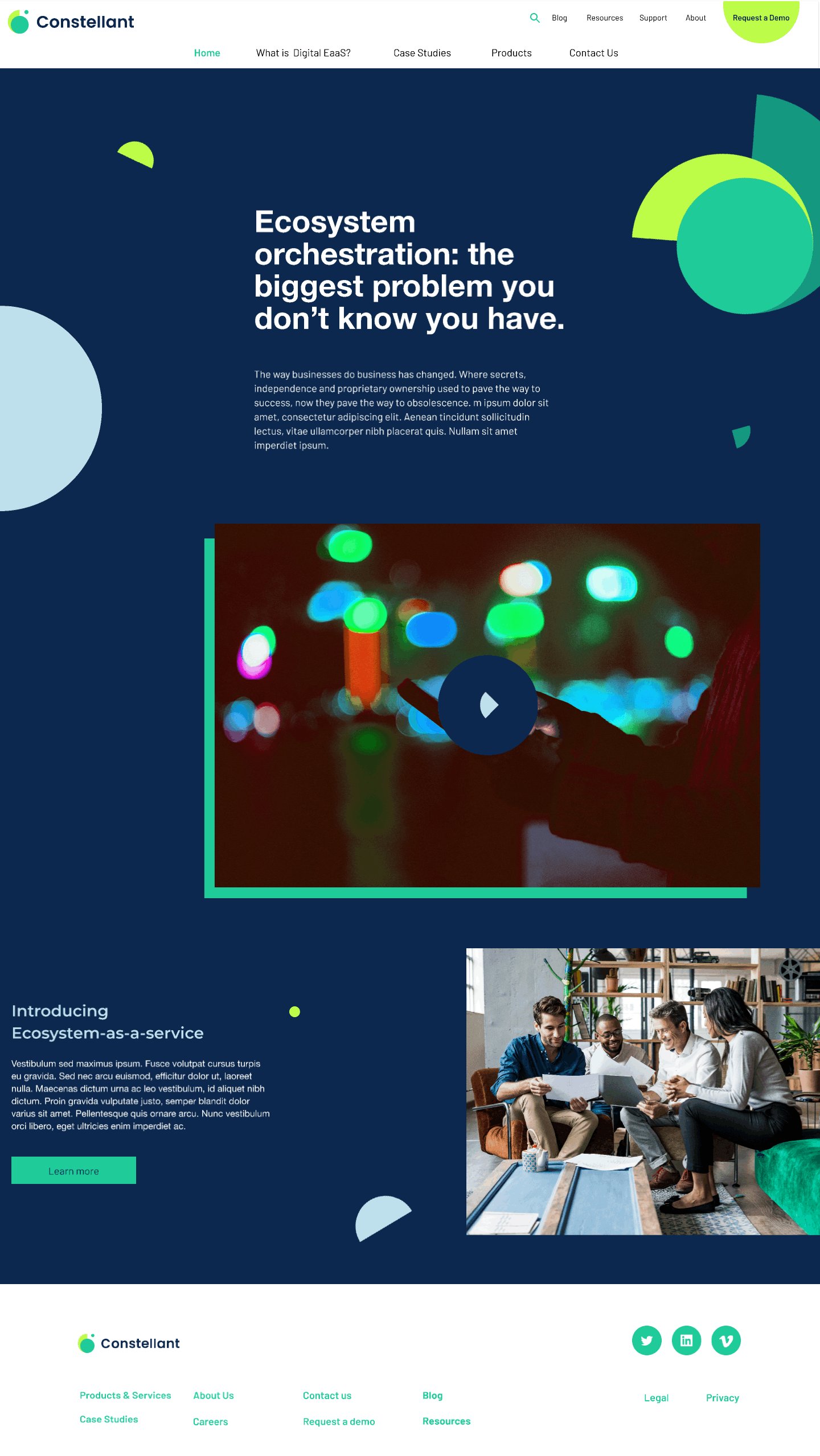
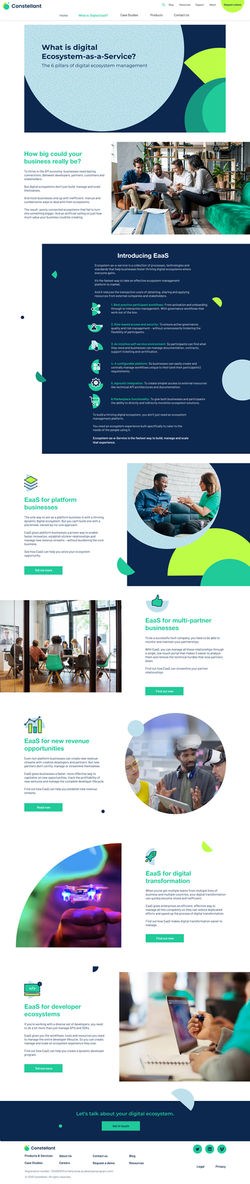
The animated mock-up designs helped the client see what the end product would look like, in the end they wanted to be more adventurous with their homepage and went with the third darker route and animation.
Having the brand guidelines at hand and the baseplate I created, I then designed and animated 3 concept ideas for the client to choose from, similar content, with different styles and layouts. Using InVisionStudio I was able to animate my Figma designs to add some animation to the page an bring it to life. The branding signifies the ecosystem in which the products are aligned to, to represent an orbit, so using this as a concept I incorporated the shape language to move in such a way it would be in space, spinning, floating and expanding.

Using the baseplate I then created modules which were fit for purpose for each section of the site and created templates in Figma, which could be easily updated and slotted into each design. This is to allow future designers to easily create pages when they need to, without reinventing each time.
 |  |
|---|---|
 |  |
 |
The final site was built by the clients in-house team, due to time constraints the final animations were reprioritised, but the overall design concept was adhered to.




Take a look at the live site